[WEB] 반응형 웹 vs 적응형 웹
반응형과 적응형, 적응형과 반응형

포트폴리오 사이트를 계획하려고 하다 보니, 나를 소개하는 페이지이다 보니, 다양한 환경의 사람들이 아무 문제 없이 확인할 수 있도록 반응형 웹으로 만들어야겠다는 생각이 들었다. 그를 통해 찾아보는 와중에, 반응형 웹과 적응형 웹은 무엇이 다른지 정리하고 싶어서 이 글을 쓴다.
최근 많은 사람들은 랩탑이나 데스크탑 컴퓨터보다 핸드폰, 태블릿과 같은 모바일 기기를 더 많이 사용한다. 당장 지하철만 가봐도, 다들 랩탑을 열어서 사용한다거나, 종이로 된 책을 읽는다거나 그런 모습들은 점점 줄어들고, 모바일 기기들을 통해 미디어를 접하는 모습을 더 많이 보게된다. 그러므로 모바일 기기에서도 호환이 되게끔 웹을 구성해야 하는데, 그 방법으로 반응형 웹과 적응형 웹이 있다.
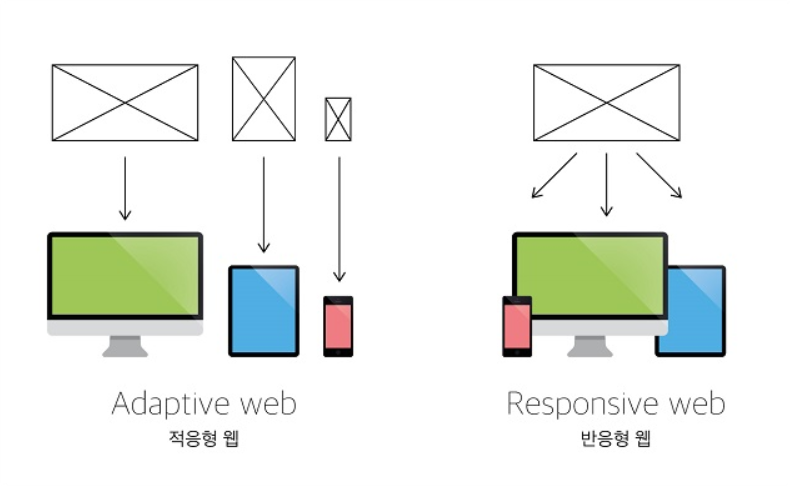
반응형 웹 vs 적응형 웹

반응형 웹이란?
하나의 웹페이지가 다양한 기기에 반응한다.
반응형 웹이란, 데스크탑, 랩탑, 태블릿, 모바일 기기와 같은 다양한 디바이스들의 화면 크기에 맞게 웹 페이지가 반응하여 변환되는 것이라고 이해하면 된다. 하나의 템플릿만을 사용하여, 화면 크기에 따라 페이지의 크기 및 레이아웃을 조절하는 디자인 기법이다.
예시로, 미국 강연 컨텐츠 사이트 TED를 들 수 있다. 사이트에 접속한 후, 화면 크기를 점점 줄이거나 키우면, 그에 맞게 구조가 변경하는 모습을 볼 수 있다.
반응형 웹의 특징으로는 유지보수와 운영에 대한 비용이 절감된다. 또한, 하나의 URL을 유지하므로, 검색엔진 최적화(SEO)에 용이하다.
그에 반해, 디자인-개발-테스트 단계에서 시간과 비용이 많이 든다. 또한, 하나의 웹페이지에서 모든 디바이스를 대응하기 위한 코드를 다운받아야 하다보니, 초기 로딩 시간이 길어진다.
적응형 웹이란?
사용자의 디바이스 종류를 확인하여 해당 디바이스에 대응하는 웹페이지를 보여준다.
서버나 클라이언트 단에서, 웹에 접근한 기기를 확인하여, 그 기기에 맞는 템플릿을 제공하는 개념이다. 모바일의 경우, 모바일 용 템플릿을, PC의 경우, PC용 템플릿을 제공한다.
예시로 네이버를 들 수 있다. 랩탑, PC등과 같이 화면이 큰 기기들은 https://www.naver.com의 도메인을 통해 접속이 가능하고, 태블릿, 모바일 기기같이 화면이 작은 기기들은 https://m.naver.com의 도메인을 통해 접속이 가능하다.
반응형에 비해 불러 올 데이터가 적으므로, 초기 로딩 속도가 빠르다. 고로, 데이터가 많은 웹페이지를 구축할 때 적합하다. 또한, 기존에 이미 PC용 웹페이지가 존재한다면, 새롭게 구축할 필요 없이, 모바일용 웹페이지의 템플릿을 따로 만들면 되므로 편리하다.
반면에, 각 기기 별로 따로 템플릿을 따로 작성해야 하는 번거로움이 있으며, 기기마다 일관되지 않은 데이터로 인해 검색엔진 최적화 부분에서 반응형 웹에 비해서 떨어지는 단점이 있다. 또한, 수정사항 발생 시, 각 템플릿 별로 따로따로 수정해 줘야 한다는 단점이 있다.

댓글남기기